L’arborescence d’un site est capitale, tant pour l’expérience utilisateur que pour le référencement naturel. Forte de mon expérience en webdesign et en SEO, je vais vous guider à travers l’élaboration d’une structure de site web optimale pour les moteurs de recherche et les internautes qui visitent votre site.
Une arborescence de site web judicieusement conçue constitue le pilier de votre présence digitale. Cette structure ne facilite pas seulement la navigation. Elle permet également aux utilisateurs de localiser facilement les informations désirées. Il est crucial d’avoir une organisation claire et logique pour permettre à Google et aux autres moteurs de recherche d’indexer vos pages de manière efficace, boostant ainsi votre positionnement.
L’impact sur l’expérience utilisateur (UX)
Une arborescence de site web intuitive est cruciale pour une expérience utilisateur optimale. Elle oriente efficacement les visiteurs, leur permettant de trouver rapidement l’information recherchée. Une structure bien pensée diminue la frustration et accroît la satisfaction des utilisateurs. Cela se traduit par une augmentation du temps passé sur le site et une amélioration du taux de conversion.
Des recherches indiquent que les utilisateurs abandonnent un site s’ils ne trouvent pas l’information rapidement.
Une arborescence claire et accessible diminue ce taux de rebond en simplifiant la navigation. Cet aspect est d’autant plus crucial pour les sites de e-commerce, où la facilité de navigation peut impacter directement les décisions d’achat.
De plus, une arborescence soignée garantit l’accessibilité pour tous, y compris les personnes utilisant des technologies d’assistance. Cela renforce l’inclusivité et l’accessibilité de votre site.
L’importance pour le référencement (SEO)
L’organisation de votre site influe directement sur votre SEO. Une structure claire facilite le travail des moteurs de recherche pour crawler et indexer vos pages, améliorant ainsi votre visibilité dans les résultats de recherche. Une hiérarchie bien définie des pages augmente leur pertinence aux yeux des algorithmes de recherche.
L’intégration de mots-clés dans les titres, descriptions et URL est cruciale pour l’optimisation SEO. Elle assure l’alignement du contenu de votre site avec les recherches des utilisateurs, augmentant les chances d’apparaître dans les résultats appropriés.
En outre, une arborescence structurée soutient un maillage interne efficace. Ceci distribue l’autorité de page de manière optimale et souligne la pertinence de votre site pour les moteurs de recherche.
Faciliter la navigation et la découverte de contenu
Offrir une navigation intuitive est essentiel pour la découverte de contenu par les utilisateurs. Elle doit refléter leur processus de recherche et anticiper leurs besoins, rendant la navigation fluide et sans effort.
L’organisation en catégories logiques, l’ajout de menus déroulants et de filtres de recherche simplifient cette expérience. Ces outils incitent les visiteurs à explorer votre site plus en profondeur, favorisant les interactions et, potentiellement, les conversions.
Enfin, une attention particulière doit être portée à la compatibilité avec divers appareils. Une navigation responsive s’adapte à tous les types d’écrans, des ordinateurs de bureau aux smartphones. Cela assure une expérience utilisateur homogène et satisfaisante sur tous les supports.
Les types d’arborescences et comment choisir la bonne
Arborescence linéaire
Couramment adoptée pour les tutoriels ou les démarches pas à pas, l’arborescence linéaire se caractérise par une séquence ordonnée où chaque page conduit naturellement à la suivante. Elle est parfaite pour diriger l’utilisateur étape par étape, garantissant une expérience sans distraction ni détour. Un exemple typique serait un site de formation en ligne guidant les utilisateurs à travers divers modules.
Cette configuration simplifie la navigation, réduisant la complexité et s’avérant idéale pour des sites à but unique. Néanmoins, elle restreint l’exploration et ne convient pas aux sites requérant un accès immédiat à diverses sections. Du point de vue du SEO, son principal inconvénient réside dans le manque de maillage interne, crucial pour le référencement.
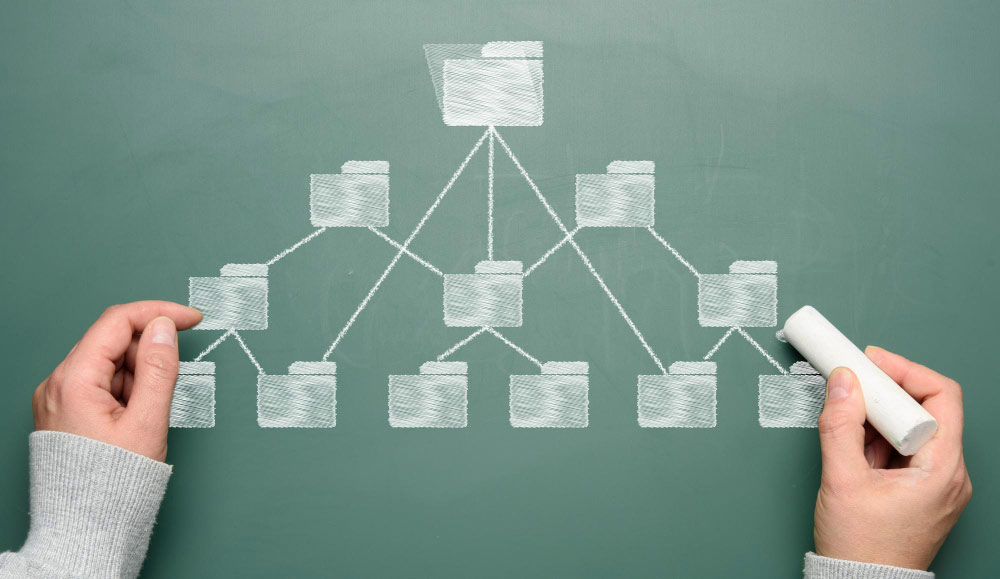
Arborescence hiérarchique
Privilégiée pour son intuitivité, l’arborescence hiérarchique organise le contenu en catégories et sous-catégories simulant les branches d’un arbre. Cette structure facilite tant la navigation pour les utilisateurs que l’indexation pour les moteurs de recherche. Un site de e-commerce pourrait, par illustration, segmenter ses offres en « Vêtements », subdivisés en genres puis en types de vêtements, proposant ainsi un parcours de découverte structuré.
Sur le plan du SEO, elle offre une clarté structurelle qui favorise l’indexation et le classement, en plus de supporter un maillage interne robuste.
Arborescence en réseau
Moins courante mais offrant une grande flexibilité, l’arborescence en réseau permet une navigation non linéaire entre les pages interconnectées. Sites d’actualités et bases de connaissances y trouvent leur compte, facilitant pour les utilisateurs la découverte de contenus liés selon leur curiosité. Toutefois, cette structure demande une organisation rigoureuse pour éviter la désorientation des visiteurs.
En dépit de sa complexité, elle présente de précieuses opportunités de maillage interne pour le SEO, bien que mal structurée, elle puisse en minimiser les bénéfices.
Évaluer les besoins de votre site pour faire le bon choix
Pour arrêter votre choix, une analyse approfondie des objectifs de votre site et du comportement de votre audience est impérative. Définissez clairement vos buts, qu’ils soient commerciaux, informatifs ou promotionnels, et étudiez comment votre public cible interagit avec le contenu.
La nature et la quantité de votre contenu influenceront également votre décision. Les sites avec un vaste inventaire bénéficieront d’une structure hiérarchique, tandis qu’une arborescence linéaire conviendra mieux aux plateformes éducatives structurées. Les contenus denses et interconnectés favoriseront une approche en réseau.
En conclusion, ne négligez pas l’intégration des bonnes pratiques SEO dès la conception, en optimisant vos titres, descriptions et en planifiant un maillage interne efficace pour booster la visibilité de votre site.

Conseils pour optimiser votre arborescence
Pour améliorer simultanément l’expérience utilisateur et le référencement de votre site web, l’optimisation de l’arborescence est cruciale. Ces astuces sont conçues pour peaufiner efficacement la structure de votre site.
- Simplifiez la navigation : Rendez le menu principal intuitif. Optez pour des catégories principales limitées et des sous-catégories pour une organisation cohérente. Idéalement, un utilisateur devrait accéder à n’importe quelle page en trois clics maximum.
- Utilisez des intitulés descriptifs : Les noms de vos catégories et pages doivent être explicites et incorporer des mots-clés SEO pertinents. Abandonnez le jargon au profit de termes recherchés par vos utilisateurs.
- Créez un plan de site : Un sitemap XML facilite pour les moteurs de recherche la compréhension et l’indexation de votre site. Veillez à le garder à jour et à le soumettre aux outils pour webmasters.
- Optimisez le maillage interne : Les liens internes favorisent la navigation et la découverte de contenu lié. Ils contribuent aussi à partager l’autorité de page, améliorant le positionnement de vos pages dans les résultats de recherche.
- Testez votre arborescence : Recourez à des tests d’utilisabilité pour observer l’interaction des utilisateurs réels avec votre site. Les tests de tri de cartes sont particulièrement utiles pour comprendre le classement instinctif de votre contenu par les utilisateurs.
- Répondez aux besoins mobiles : Dans un contexte d’usage mobile croissant, assurez-vous que votre arborescence soit adaptée aux petits écrans. Menus et boutons doivent être aisément manoeuvrables sur tous les appareils.
En appliquant ces recommandations, vous élaborerez une arborescence de site qui non seulement ravit vos visiteurs mais aussi dynamise votre présence en ligne. Une structure bien pensée est synonyme d’une expérience utilisateur enrichie et d’un meilleur classement sur les moteurs de recherche.
Conclusion
Une arborescence de site web bien pensée est cruciale. Elle assure une navigation fluide pour les utilisateurs et optimise le référencement naturel. Pour atteindre cet objectif, plusieurs étapes sont à privilégier :
- Optez pour une structure claire et logique.
- Simplifiez la navigation au maximum.
- Choisissez des intitulés précis et descriptifs.
Ces actions facilitent la compréhension des utilisateurs ainsi que celle des moteurs de recherche. Mais, ne vous arrêtez pas là.
Il est aussi indispensable de tester régulièrement votre site. Ceci, pour s’assurer de son efficacité sur différents appareils, notamment les mobiles. L’évolution des besoins de vos visiteurs doit constamment guider vos ajustements.
En somme, l’amélioration continue de votre arborescence est une priorité. Ne tardez plus. Prenez les mesures nécessaires dès à présent pour convertir efficacement vos visiteurs en clients fidèles.
Mes prestations
Je vous accompagne dans la création de votre site internet de la première maquette à la mise en ligne. J’interviens sur la conception, le graphisme, la charte graphique, le référencement, la rédaction des contenus et la communication sur les réseaux sociaux.