Les images jouent un rôle clé dans l’attrait, l’information et la persuasion sur votre site web. Elles mettent en valeur vos messages, attirent l’œil et consolident votre marque. Pourtant, elles peuvent aussi peser sur la vitesse de votre site, affecter le référencement naturel et nuire à l’expérience utilisateur si elles ne sont pas correctement configurer. Optimiser les images de son site est donc absolument indispensable. Il est totalement inutile de charger une image haute résolution pour l’afficher sur un écran d’ordinateur ou de téléphone. Le format ne requiert pas une si grande taille et à quoi bon si elle met plusieurs minutes à se charger ? Votre visiteur sera déjà parti de votre site web.
S’il y a une règle à retenir c’est de ne pas dépasser les 100 Ko pour des images standards et 300 Ko pour des images bannières qui prennent toute la largeur de l’écran. Les bannières sont souvent utilisées en en-tête de page. Sachez que pour un bon référencement, Google tient compte de la vitesse des pages lorsqu’il les indexe. Les images, souvent volumineuses et nombreuses, peuvent alourdir vos pages web. Non optimisées, elles ralentissent les temps de chargement, consomment plus de bande passante et de ressources serveur, diminuant la qualité visuelle de votre site. Ceci peut réduire le trafic, les conversions et les revenus.
Cependant, il existe des méthodes simples pour optimiser les images, améliorer leurs formats et contenus, réduisant ainsi leur taille. Découvrez 6 conseils pratiques pour booster la vitesse de votre site, améliorer le référencement naturel (SEO) et proposer à vos visiteurs un site attrayant.
Pourquoi vous devez optimiser les images de votre site
L’optimisation des images est cruciale pour améliorer la performance de votre site web. Cette section explore les multiples avantages de cette pratique.
Améliorer la vitesse de chargement de votre site
Optimiser les images est bénéfique premièrement pour accroître la vitesse de chargement de votre site. Les images, souvent volumineuses et en grand nombre, peuvent ralentir vos pages, augmenter la consommation de données et affecter négativement l’esthétique de votre site. En conséquence, cela peut réduire le trafic, les conversions et les revenus.
En réduisant la taille et le nombre d’images, vous accélérez le chargement des pages. Une étude de Hostinger révèle que l’optimisation peut diminuer le poids d’une page de 21% en moyenne, améliorant ainsi significativement la vitesse du site au profit de vos visiteurs et de votre hébergeur.
Augmenter votre SEO et votre visibilité sur le web
Le second avantage est l’augmentation de votre SEO et de votre visibilité en ligne. Les images optimisées contribuent au référencement naturel de votre site, vous aidant à cibler les mots-clés pertinents, à captiver les internautes et à attirer un trafic qualifié.
L’optimisation affecte votre SEO de diverses manières : en améliorant la vitesse du site, vous optimisez l’expérience utilisateur, un critère essentiel pour Google. Choisir le bon format et le contenu adéquat des images améliore leur affichage sur divers appareils et navigateurs. De plus, l’utilisation d’un texte alternatif pertinent facilite leur indexation par les moteurs de recherche.
Améliorer l’expérience utilisateur
Enfin, l’optimisation des images enrichit l’expérience utilisateur. Des images de qualité rendent votre site plus attrayant et convaincant, renforcent votre marque et captent l’attention des visiteurs.
Améliorer le temps de chargement évite toute attente frustrante pour l’utilisateur. En sélectionnant des images de qualité, adaptées à votre audience, vous établissez une connexion émotionnelle, encourageant les visiteurs à explorer davantage votre site. Des images accessibles et compatibles avec différents appareils assurent une expérience utilisateur sans faille pour tous.
Techniques essentielles d’optimisation d’images
Pour optimiser les images sur votre site web, il est crucial d’appliquer certaines techniques essentielles. Ces méthodes vous aideront à réduire la taille de vos fichiers et le temps de chargement, sans compromettre la qualité ou la pertinence de vos images. Découvrez les stratégies clés à connaître et à mettre en œuvre.
Choisir le bon format d’image
Le choix du format d’image est primordial pour conserver un équilibre entre qualité et taille de fichier. Parmi les formats les plus utilisés sur Internet, on trouve :
- JPEG : Idéal pour les photos grâce à son bon compromis entre qualité et taille de fichier. Attention à la compression qui peut altérer la qualité.
- PNG : Offre une qualité supérieure et supporte la transparence, convient mieux pour les logos ou les images avec moins de couleurs. Son inconvénient est sa taille de fichier plus élevée comparée à JPEG.
- GIF : Bien que limité à 256 couleurs, il permet de créer des animations. Favorable pour les images simples comme les emojis ou les dessins animés.
- WebP : Développé par Google, ce format moderne combine les avantages de JPEG et PNG, offrant une qualité supérieure pour une taille de fichier réduite. Son seul défaut est sa moins grande notoriété.
Compresser sans perdre en qualité
La compression d’images est un moyen efficace de diminuer leur taille sans sacrifier leur qualité. Utiliser des outils en ligne gratuits, tels que TinyPNG ou Kraken.io, permet de réduire de façon significative la taille de vos images JPEG et PNG. De même, des plugins WordPress comme Imagify ou ShortPixel, compriment automatiquement vos images à l’upload, optimisant ainsi l’espace de stockage et le SEO.
Redimensionner les images selon l’utilisation
Adapter la taille de vos images à leur usage sur votre site améliorera leur affichage et réduira leur poids. Voici quelques conseils :
- Utilisez une résolution de 72 ppp pour un affichage web adéquat.
- Adaptez la largeur de l’image à son contexte d’utilisation (par exemple, 2500 pixels pour un arrière-plan, 1200 pixels pour une image de contenu).
- Conservez le rapport d’aspect originel pour éviter les distorsions.
Optimiser les attributs ALT pour le SEO
Les attributs ALT jouent un rôle important dans l’optimisation SEO de vos images, tout en favorisant l’accessibilité de votre site. Pour bien les utiliser :
- Incluez un attribut ALT descriptif pour chaque image, en intégrant les mots-clés pertinents sans sur-optimisation.
- Assurez-vous que le texte ALT soit clair et concis, pour aider aussi bien les moteurs de recherche que l’expérience utilisateur.
%
C'est l'augmentation du taux de rebond lorsque le temps de chargement d'une page passe de 1 à 3 secondes.
Source : Etude Google
La taille idéale suivant le format

Adaptez la taille des images à leur utilisation réelle sur le site. Par exemple, il n’est pas nécessaire d’avoir une image de 4000 pixels de large pour une zone d’affichage de 800 pixels. Voici quelques lignes directrices générales pour les tailles d’images les plus courantes :
Les images standards
800×500 pixels
Pour le contenu tel que les articles de blog ou les pages de produits
Les bannières
1920×600 pixels
Généralement, une largeur de 1920 pixels est suffisante pour couvrir la plupart des écrans tout en gardant un fichier de taille raisonnable.
Les favicons
32×32 pixels (format carré)
Les icones et les logos
Les icônes et les logos n’ont pas besoin d’être très grands. Une taille de 100 à 300 pixels est souvent suffisante, en fonction de l’endroit où ils sont utilisés.
Il est également important de noter que, avec l’augmentation des écrans à haute résolution (comme les écrans Retina), il peut être nécessaire de fournir des images de taille double pour maintenir une apparence nette. Par exemple, pour une image qui sera affichée à une taille de 500×500 pixels, fournir une image de 1000×1000 pixels garantira qu’elle reste nette sur tous les appareils.
Enfin, l’utilisation de techniques de responsive design, où différentes tailles d’images sont servies en fonction de la taille et de la résolution de l’écran de l’utilisateur, est une pratique de plus en plus courante pour offrir la meilleure expérience utilisateur tout en optimisant les performances du site.
Augmentez la vitesse et l’efficacité de votre site avec ces pratiques simples
Après avoir mis en œuvre les stratégies de base d’optimisation d’image abordées précédemment, passer aux pratiques avancées peut considérablement augmenter la vitesse et l’efficacité de votre site. Voici un guide des techniques essentielles à adopter pour améliorer encore plus la performance de votre site web.
Automatisez l’Optimisation des Images
L’optimisation manuelle des images peut s’avérer laborieuse, surtout avec un grand volume d’images. L’automatisation grâce à des plugins ou outils en ligne vous fait gagner du temps tout en assurant une qualité d’image optimale. Pour les sites sous WordPress, des plugins comme Imagify ou ShortPixel compriment automatiquement vos images, vous permettant de gérer la compression, le format et les dimensions de manière efficiente. Des outils en ligne tels que TinyPNG ou Kraken.io offrent la possibilité de réduire significativement la taille des images JPEG et PNG sans compromettre leur qualité, avec des options gratuites et payantes.
Accélérez la Diffusion avec les CDN d’Images
Les CDN (Content Delivery Networks), grâce à leur réseau de serveurs globaux, optimisent la livraison de vos contenus en réduisant la distance entre le serveur et l’utilisateur. L’utilisation d’un CDN d’images spécifique améliore la rapidité de chargement des images, diminue la charge sur votre serveur d’origine, et renforce la disponibilité de votre site. Des fournisseurs comme Cloudflare ou Cloudinary proposent des services de compression, redimensionnement et mise en cache des images qui boostent la performance et la sécurité de votre site.
Implémentez le Lazy Loading
Le lazy loading, ou chargement différé, optimise le temps de chargement de votre site en ne chargeant les images que lorsque celles-ci entrent dans le champ de vision de l’utilisateur. Cette méthode épargne bande passante et ressources serveur, améliorant ainsi l’expérience utilisateur. Mise en œuvre grâce à un script JavaScript comme LazyLoad ou lozad.js, elle peut également être activée directement dans le code HTML via l’attribut loading="lazy" sur les balises img, minimisant le chargement d’images superflues.
Optimisez pour les Écrans de Toutes Tailles avec les Images Adaptatives
Les images adaptatives ajustent leur taille et leur résolution à tout type d’écran, garantissant ainsi la meilleure qualité d’image possible. Cette pratique réduit également la taille et le poids des images en évitant de servir des images trop grandes ou inadéquates pour l’appareil utilisé. Utilisez des techniques HTML, CSS et JavaScript pour offrir des alternatives d’image avec les attributs srcset et sizes, permettant au navigateur de sélectionner l’image la plus adaptée. Les balises picture et source facilitent la définition de sources d’images différentes, assurant ainsi une expérience utilisateur optimale, peu importe l’appareil.
Quels outils utilisés pour optimiser les images de votre site ?
La compression est essentielle pour réduire la taille des fichiers images. Des outils en ligne comme TinyPNG ou ImageOptim permettent une compression efficace sans une perte notable de qualité. Vous pouvez également utiliser des logiciels comme Photoshop pour redimensionner vos images.
En complément, utilisez des plugins gratuits pour WordPress, tels que Smush ou Converter for media. Ils permetent de compresser automatiquement vos médias. L’astuce est de trouver le juste équilibre entre la taille du fichier et la qualité visuelle, en évitant une compression excessive qui pourrait dégrader l’apparence de vos images. Pour ma part, j’utilise Converter for média que je trouve très pratique d’utilisation. L’outil compresse vos images en masse puis chaque fois que vous importez un nouveau média, il le réduit automatiquement.
Toutefois, je vous conseille de vous assurer que vos images ne dépassent pas 100 Ko avant de les charger dans votre médiathèque WordPress.

Testez les performances
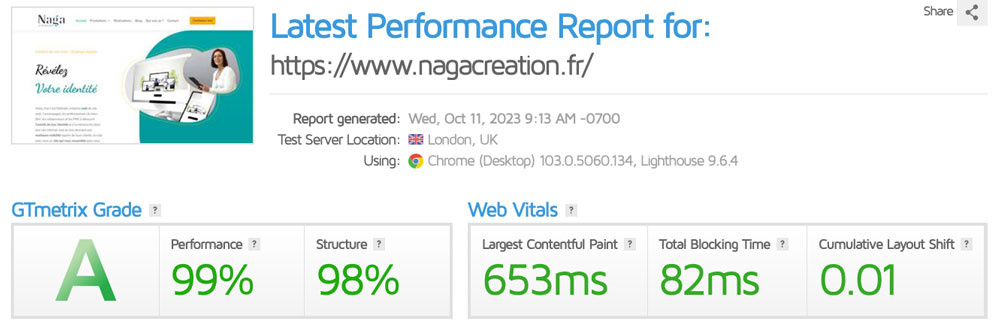
Utilisez des outils comme Google PageSpeed Insights, GTmetrix ou Lighthouse pour évaluer la performance de vos images et obtenir des recommandations spécifiques.
Une fois les images de votre site web optimisées, il est crucial de tester ses performances pour évaluer l’impact de ces optimisations. Des outils tels que Google PageSpeed Insights, GTmetrix, et Lighthouse offrent une analyse approfondie de la performance de votre site. Google PageSpeed Insights, par exemple, analyse votre site et fournit un score de performance, ainsi que des recommandations spécifiques pour améliorer la vitesse de chargement des pages. Cet outil mesure des aspects tels que le temps nécessaire pour afficher le contenu le plus significatif (First Contentful Paint) et le temps avant que la page ne devienne interactive (Time to Interactive).
GTmetrix va plus loin en fournissant des détails sur le temps de chargement total, le nombre total de requêtes, et la taille totale des pages. Il offre également des aperçus visuels tels que des diagrammes en cascade qui montrent comment les ressources sont chargées. Lighthouse, intégré dans les outils de développement de Chrome, permet une analyse plus technique, avec des audits pour la performance, l’accessibilité, les applications web progressives, et plus.
En utilisant ces outils avant et après l’optimisation des images, vous pouvez obtenir une mesure quantitative de l’amélioration de la performance. Cela vous permet d’ajuster votre stratégie d’optimisation pour atteindre les meilleurs résultats possibles, en assurant un site rapide et réactif, crucial pour une expérience utilisateur optimale et un bon classement SEO.

Conclusion
À présent, vous êtes parfaitement équipés pour optimiser les images sur votre site internet et maximiser leur efficacité. En appliquant les méthodes et bonnes pratiques présentées dans ce guide, vous aurez la possibilité de diminuer la taille et le poids de vos images sans sacrifier leur qualité et leur importance.
Cela contribuera à accélérer la vitesse de chargement de votre site, à booster votre référencement naturel (SEO) et à augmenter la satisfaction de vos visiteurs.
Mes prestations
Je vous accompagne dans la création de votre site internet de la première maquette à la mise en ligne. J’interviens sur la conception, le graphisme, la charte graphique, le référencement, la rédaction des contenus et la communication sur les réseaux sociaux.