Vous souhaitez afficher votre mur Instagram sur votre site internet ? Rien de plus simple. Il existe une extension WordPress gratuite et très simple à installer. Il s’agit de Smash Balloon. Ainsi, vous pourrez indiquer à votre visiteur que vous possédez un compte Instagram. Celui-ci aura naturellement envie de découvrir vos posts si l’un des sujets attire son attention. Vous pourrez gagner des abonnés et favoriser les visites sur Instagram. Tout comme il est utile d’indiquer votre site web dans votre bio Instagram. Mais pour ça, je vous fais confiance. Je suis sûre que vous l’avez déjà renseigné.
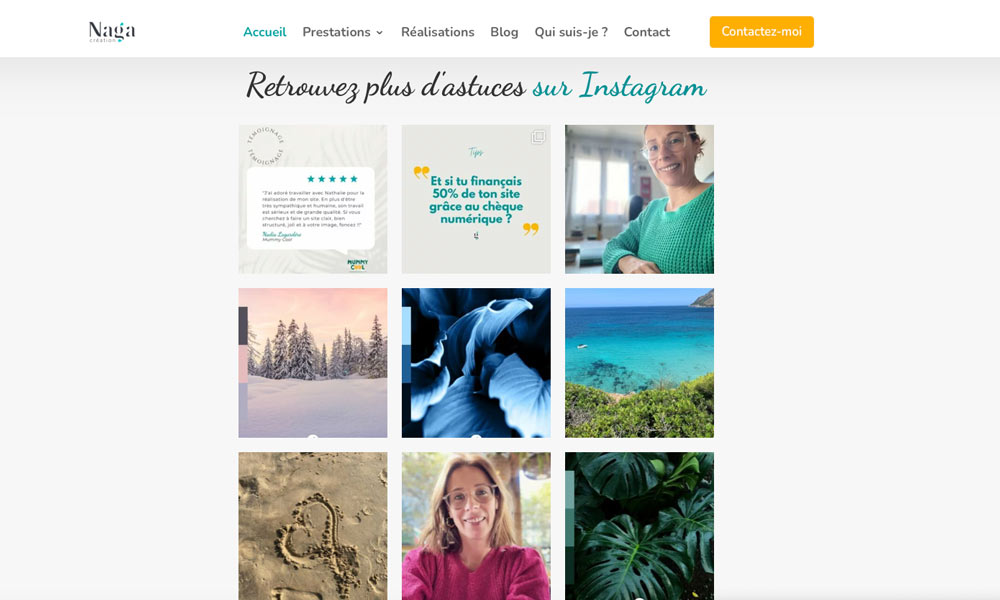
Instagram est reconnu pour son contenu hautement visuel et engageant. En intégrant votre feed Instagram à votre site, vous injectez une dose de fraîcheur et d’authenticité, rendant votre site vivant et à jour. Cela démontre votre engagement à offrir une expérience utilisateur enrichie.
Un mur Instagram actif sur votre site web est une invitation à l’interaction. Les visiteurs peuvent facilement aimer, commenter et partager vos publications. Cette interactivité augmente l’engagement, renforçant ainsi le lien entre votre marque et votre audience. Votre feed Instagram peut servir de preuve sociale, montrant vos interactions réelles avec les clients et votre communauté. Les témoignages, avis, et projets partagés ajoutent un niveau de confiance et d’authenticité, des éléments clés pour attirer et retenir les clients.
Alors voici comment vous y prendre. Cela ne vous prendra pas plus de 15 minutes pour tout configurer.
Installez l’extension Smash Balloon sur votre site WordPress
L’affichage de votre mur Instagram passe par l’installation d’une extension gratuite qui fait tout à votre place. Il s’agit de Smash Balloon. Pour la trouver, connectez-vous à votre interface WordPress, puis allez dans la rubrique Extension. Cliquez ensuite sur Ajouter et dans la barre de recherche, tapez Smash Balloon. Les fonctionnalités de base sont gratuites. Si vous souhaitez accéder à plus de paramètre de réglages, cela vous coutera environ 90€ par an.
Mais, je vous rassure la version gratuite est amplement suffisante si vous souhaitez afficher votre mur Instagram sur votre site.
Paramétrez l’extension pour afficher votre mur Instagram
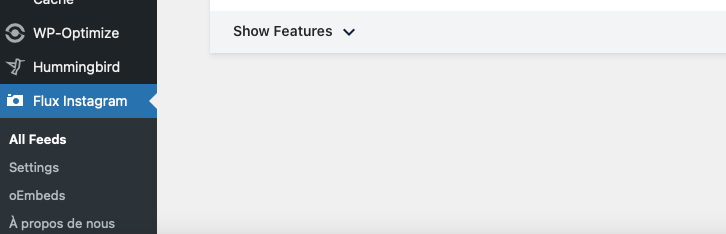
Une fois l’extension installée, vous verrez apparaitre dans votre menu de gauche « Flux instagram« .
Il faudra ensuite procéder à quelques réglages.
- Cliquez sur ADD NEW
- Puis sur le bouton rouge NEXT
- Cliquez à nouveau sur ADD NEW (bouton bleu clair) pour connecter votre compte Instagram
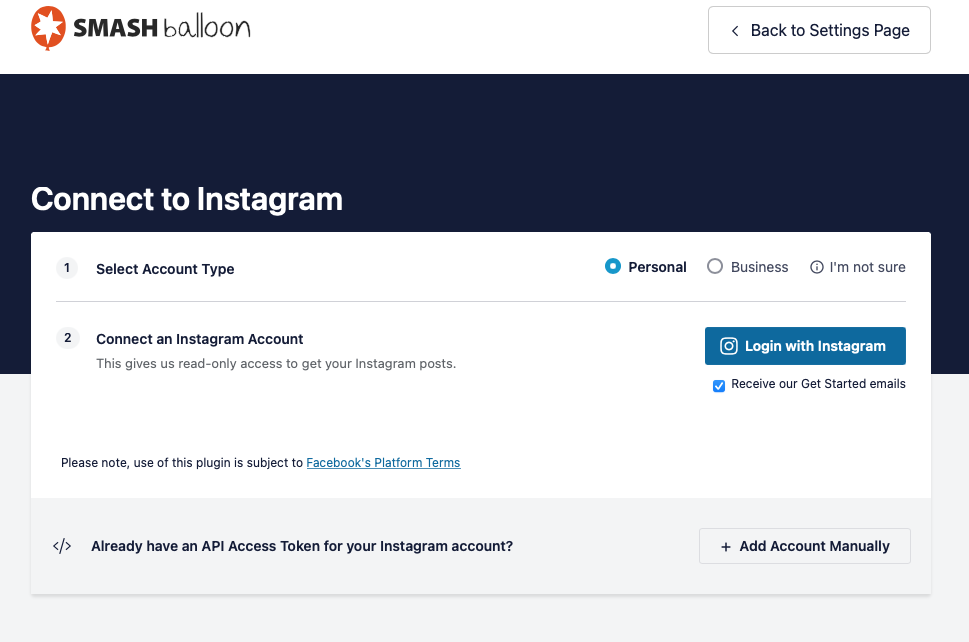
- Vous êtes redirigé sur la page de Smash Balloon
- Sélectionnez le type de compte que vous avez : personnel ou business. Si vous ne savez pas, cliquez sir « I’m not sure »
- Puis cliquez sur LOGIN WITH INSTAGRAM L’application va vous demander de rentrer vos identifiants Instagram pour connecter votre compte Instagram à votre site WordPress
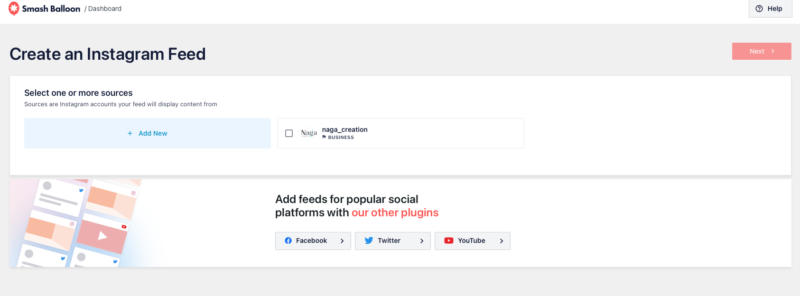
- Une fois que vous avez fait cela, votre compte appararait dans la page flux instagram (à cette étape, vous être revenu sur votre site).
Paramétrez l’extension pour afficher votre mur Instagram
Ça y’est votre compte Instagram est relié à votre site. Votre mur s’affichera désormais sur les pages de votre choix. Et se mettra à jour automatiquement en fonction de se ce que vous publiez. Pratique, non ?
Passons maintenant par l’étape du paramétrage.
- Cliquez sur le carré blanc où apparait votre compte puis cliquez sur NEXT (bouton rouge en haut à droite)
- Vous arrivez sur la page de configuration
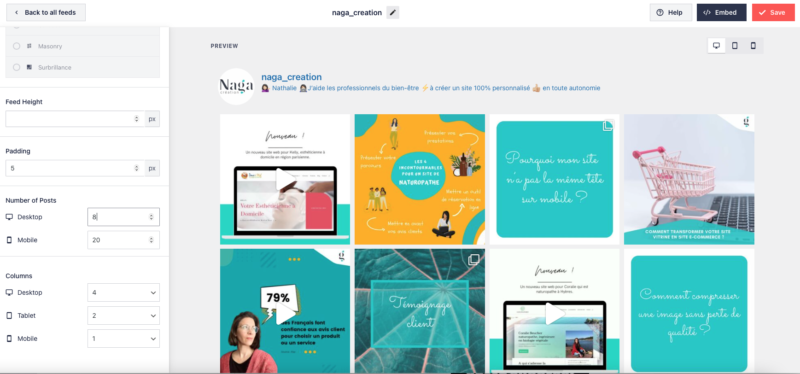
La majorité des réglages se trouve dans FEED LAYOUT. Dans ce menu, vous pourrez définir le nombre de post à afficher sur la version ordinateur et mobile/tablette.
- Pour la version DESKTOP, je vous conseille de partir sur 8 posts à afficher sur 4 colonnes. Cela vous permettra d’afficher votre mur de manière harmonieuse.
- Pour la version TABLET, je vous conseille 4 posts sur 2 colonnes
- Pour ma part, j’ai fait le choix de ne pas afficher mon mur Instagram sur la version MOBILE car cela prend trop de place par rapport à la taille de l’écran. A voir de voir.
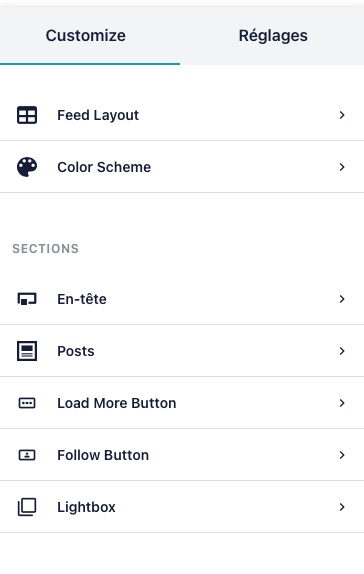
Tous les autres réglages importants tels que l’affichage de l’en-tête ou du bouton En savoir plus, se trouvent dans la rubrique Customize, que vous verrez dans la capture ci-dessous.
Choississez les pages où vous souhaitez afficher votre mur Instagram
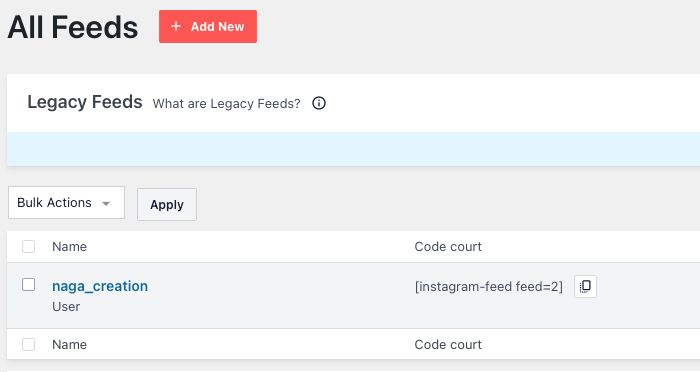
Voilà vous avez fait le plus dur. Revenez sur votre menu Flux Instagram/All feeds. Copiez le code court qui s’affiche à coté de votre compte Instagram. Pour ma part, il s’agit de instagram-feed feed=2. N’oubliez pas les crochets (je ne les mets pas ici volontairement car sinon mes posts vont s’afficher).
- Allez sur la page de votre choix
- Ajouter un bloc texte et coller le code court que vous avez copié précedemment
- Votre mur va alors apparaitre à ce même endroit
Vous pouvez coller ce code court sur toutes les pages de votre choix.
Conclusion
L’intégration de votre mur Instagram à votre site web est plus qu’une simple stratégie numérique. C’est une extension de votre marque, une invitation à l’interaction et un moyen de créer une expérience utilisateur immersive et cohérente. Pour les indépendants cherchant à maximiser leur impact en ligne, c’est une étape non seulement utile, mais essentielle. Explorez cette fusion de médias, et regardez votre présence en ligne s’épanouir.
Si vous rencontrez des difficultés, n’hésitez pas à me contacter. J’espère que ce tutoriel vous aura été utile.